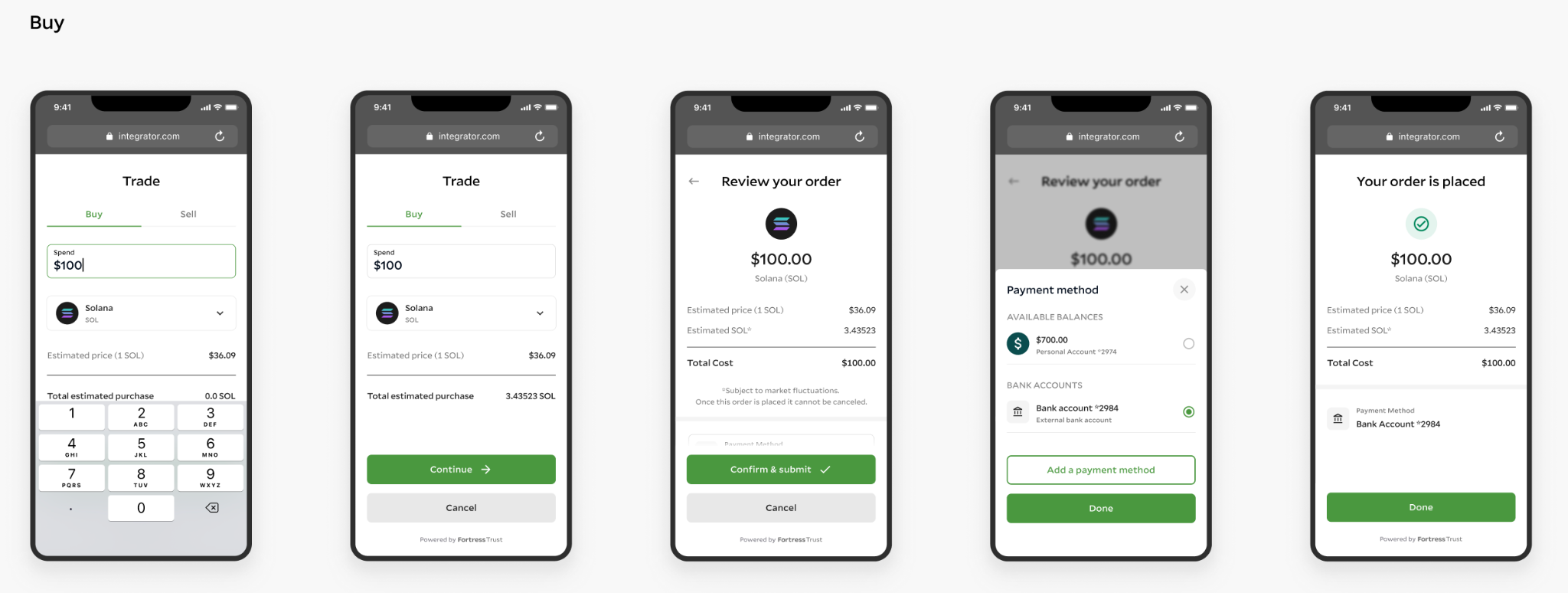
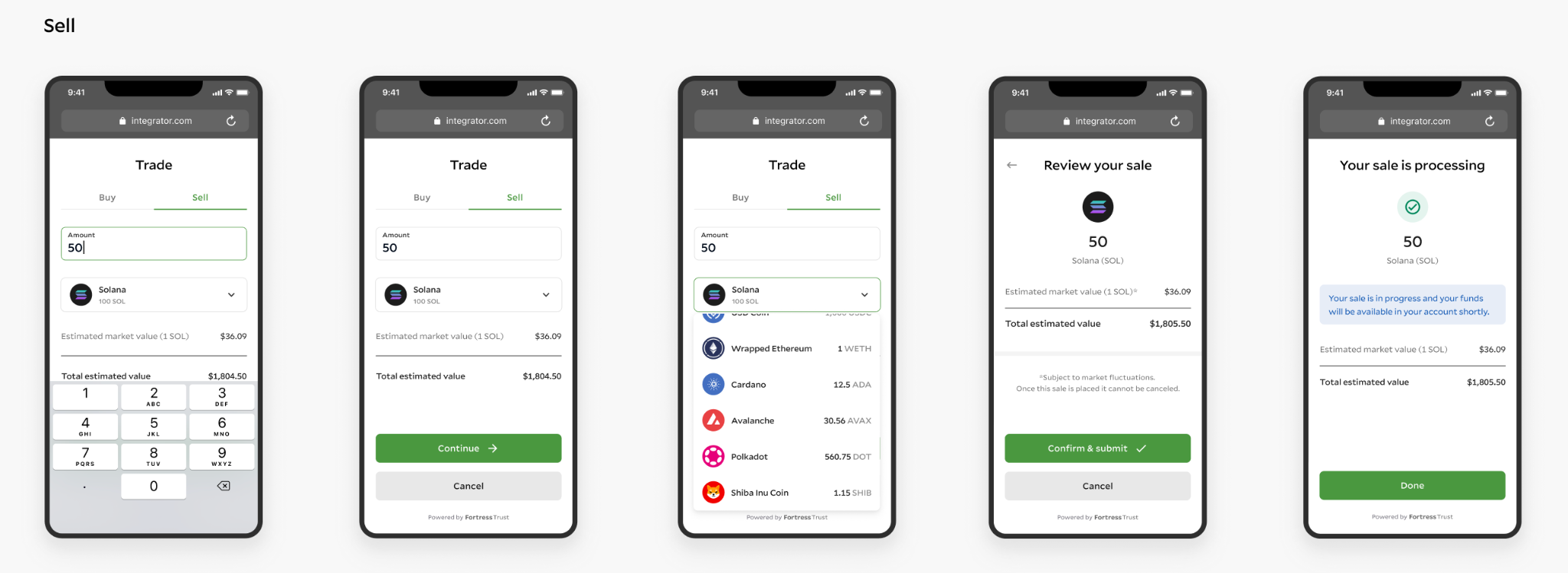
Trade Elements
Quick buy/sells for crypto


Trade Element Specific Parameters
const EJS = window.FortressElementsJS;
const ElementTrade = EJS.createElementClient({
elementName: EJS.ElementNames.TRADE,
onMessage: (message: ElementMessage) => {
if (message.type === EJS.ElementEvenTypes.ELEMENT_STARTED) {
// handle action element started
}
},
theme: ThemeConfig, // ThemeConfig (not required)
paymentMethodTypes: 'Balance' | 'Ach' | 'Card' // or combined by '+' (not required)
tradeDirection: 'Buy+Sell' | 'Buy' | 'Sell'
contactUsUrl: 'https:/someurl.com' // not required
});Element_Updated Specific Messages
type ElementResult = {
status: initial | success| review | failed;
tradePayment: {
sellPaymentId: string | undefined;
buyTradePaymentId: string | undefined;
buyDepositPaymentId: string | undefined;
}
};Complete React, TypeScript Code Sample
import React, { useEffect, useState, useMemo } from 'react';
const EJS = window.FortressElementsJS;
function generateElementSessionJWT(identityId) {
return axios.get(
`/api/trust/v1/identity-elements/{identityId}/jwt?element="trade"`,
);
}
function Main() {
const ElementTrade = useMemo(() => EJS.createElementClient({
elementName: EJS.ElementNames.TRADE,
onMessage: (message) => {
if (message.type === EJS.ElementEvenTypes.ELEMENT_STARTED) {
// handle action element started
}
},
theme: ThemeConfig // link on ThemeConfig section
}), []);
const identityId = '9a443475-5159-4f51-bf21-002e6609091e';
const { data: { jwt } } = await generateElementSessionJWT(identityId);
useEffect(() => {
ElementTrade.done(({ status }) => {
if (status !== EJS.ElementResultStatus.Success) {
/// Show notification...
}
console.log(`Element result status: ${status}`);
});
return () => {
ElementTrade.destroy();
};
}, [ElementTrade]);
return (
<button
type="button"
onClick={() => ElementTrade.run(jwt)}
>
Open trade
</button>
);
}
export default Main;Updated 3 months ago
