Elements (KYC Widget)
What are Elements?
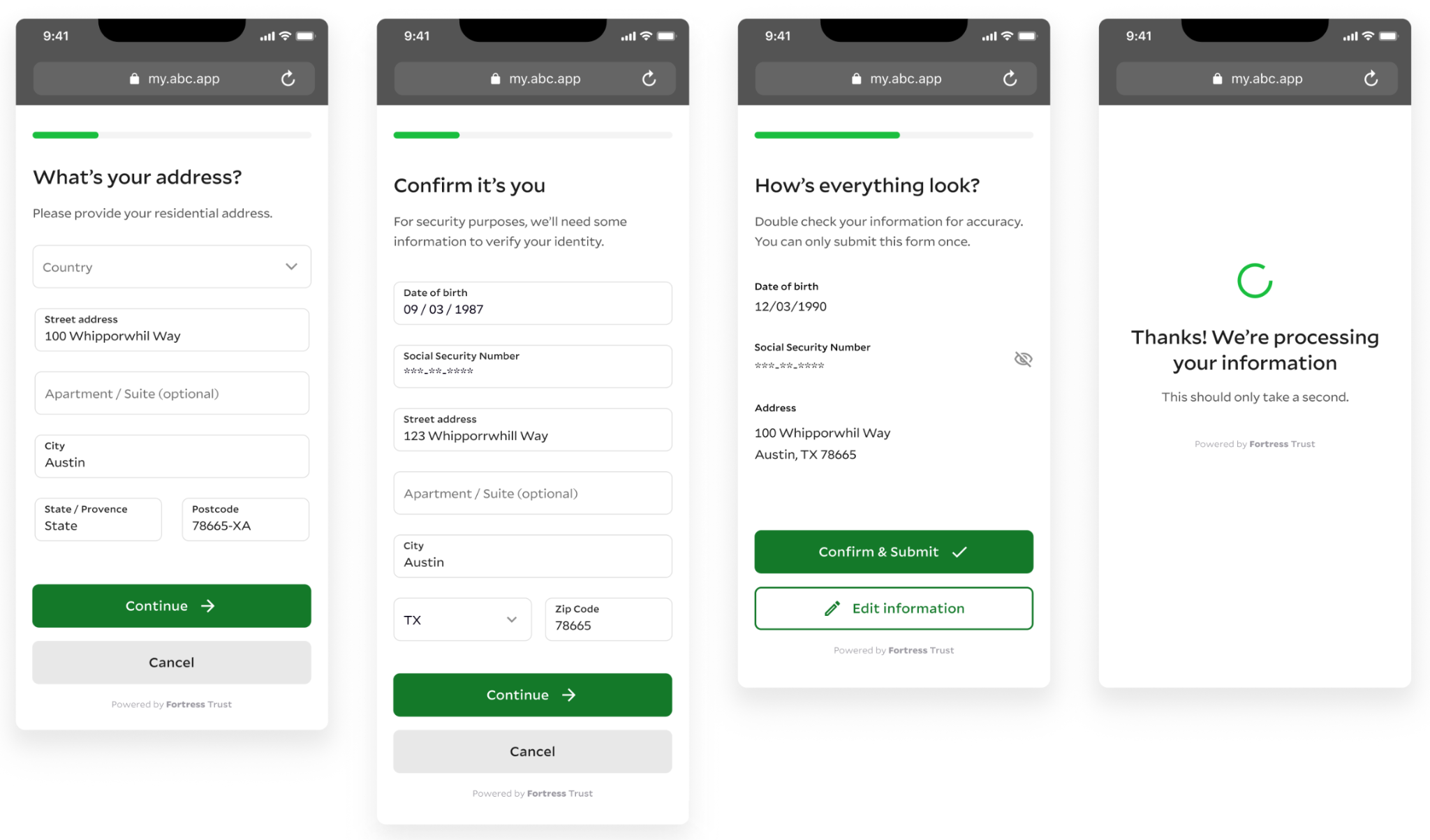
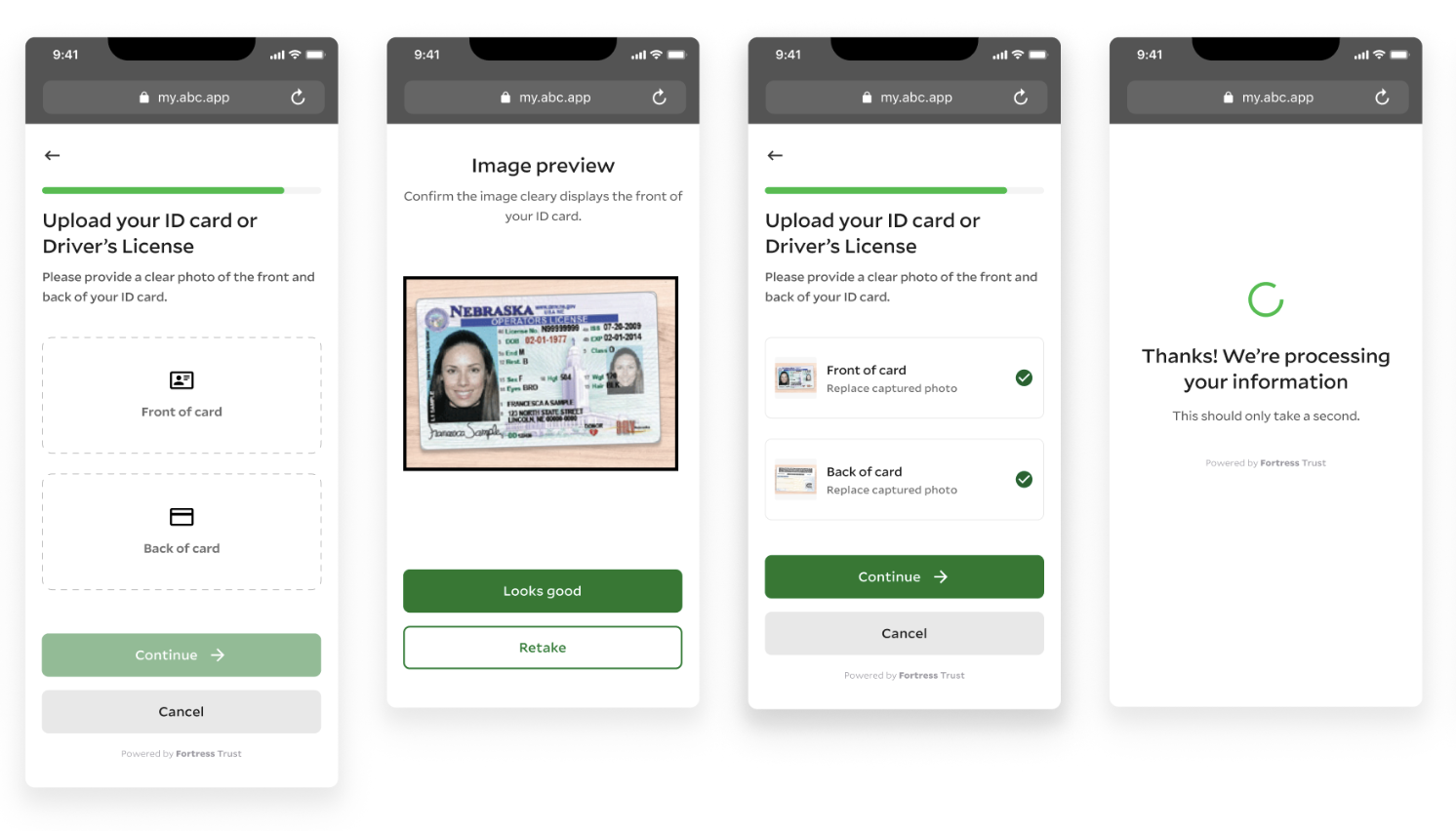
Elements are a series of modular user interfaces that we have built to help integrators reduce their “go live” time with our products. These embeddable UIs provide a front end user experience for our backend APIs and reduce the need for the integrators to build the front end. They can be modified to represent the integrators’ needs such as branding and colors.
Why are Elements important?
Elements is an excellent product to help reduce your integration time and help unburden yourself from some possibly extensive front end UI development. The widget is customizable, sleek, and offers your end user a step by step process through our KYC (both PII and document verification).
Steps:
- Create your end user's L0 identity using our API (First/Last Name, Email, Phone#)
- Configure your Elements widget
- Generate your Elements JWT using your end user's L0
personalIdentityId


Elements JS Library and Instance
Add a script tag with the corresponding URL for the Fortress file storage https://elements.fortressapi.com/libs. If there is a need to use some Environment specific build add the corresponding subdomain name: sandbox, stage e.g. elements.sandbox.fortressapi.com.
Do NOT put any async or defer attributes in
<HTMLBlock>{`
<script src="https://elements.fortressapi.com/libs.">
`}</HTMLBlock><HTMLBlock>{`
</script>
`}</HTMLBlock>tag. It may lead to unexpected issues with element.
<html>
<head>
<script src="https://elements.sandbox.fortressapi.com/libs/fortress-elements-js.min.js"></script>
</head>
</html>Initialize The Elements Widget
After downloading the library, FortressElementsJS will be accessible in the window global scope. It contains the methods responsible for creating the ElementClient and manipulating/interacting with Fortress Public API. createElementClient is returning the client instance.
const EJS = window.FortressElementsJS;
// `elementClient` keeps the reference to client
const elementClient = EJS.createElementClient({
elementName: EJS.ElementNames.KYC,
onMessage: (message: ElementMessage) => {},
theme: { primaryColor: '#D70E0E', secondaryColor: '#CCC' },
uiLabels: {
statusScreenButton: "abc.."
}
});Elements Configuration
Several parameters can be configured for the Elements Widget. As more products are rolled out, the list of elementName will grow to include the new functionality.
Options:
elementName ( required ) - supported names: KYC, CARD
onMessage ( optional ) - callback to consume messages based on user flow result
theme ( optional ) - customization options for UI, primaryColor supported for buttons
uiLabels (optional) - property statusScreenButton button label on status screen
Elements Authorization
Each instance of the elements widget will need a generated JWT token in order to run. Each new end user you onboard will need a JWT generated for them once the KYC flow starts. The JWT expire time is 1 hour from generation. In order to generate the JWT, you'll have had to already created an L0 Identity.
Note: If the JWT expires during the KYC workflow, the form will error out on submission and a new instance will need to be spun up for the end user to run through again.
GET api/trust/v1/upgrade-personal-identity/{identityId}/jwt
//Sample Response
{
"jwt": "ey..."
}Running Or Closing The Widget
Two functions are included with Elements for initialization or destruction, use the below code sample for guidance:
const elementClient = EJS.createElementClient({ elementName: EJS.ElementNames.KYC })
const identityId = '9a443475-5159-4f51-bf21-002e6609091e';
const { data: { jwt } } = await generateElementSessionJWT(identityId);
// Open Elements UI
elementClient.run(jwt);
// Removing DOM anchor element and instance of the client.
// Trigger method when the element is done with its flow.
// Use case with React.js when component umounts
elementClient.destroy()Utilizing The Messages API In The Widget
You may have noticed the onMessage parameter during the widget configuration. This parameter will return you events from the widget workflow, and are great to use in your programmatic functionality for end user onboarding.
ELEMENT_STARTED | Client initialized and Element UI is exposed to user |
ELEMENT_EXITED | UI is closed. Published after actions: cancel button, cross icon, status screen button are pressed |
ELEMENT_UPDATED | Client receives result from Elements API. User was updated from L0 to L1, L1 to L2. Or L2 upgrade is in manual review status. Has a payload property with status: initial\ |
ELEMENT_FLOW_DECLINED | UI is closed by clicking on: cancel button , cross icon, button on status screen are pressed |
Below is a sample onMessage event being fired with different values listed. The payload is populated when you receive a message of type ELEMENT_UPDATED
//Sample event message
{
"type": "ELEMENT_UPDATED",
"payload": {
"status": "initial|success|review|failed" //status enums
"user": {
"kycLevel": "L0|L1|L2" //kycLevel enums
}
}
}Updated 2 months ago
