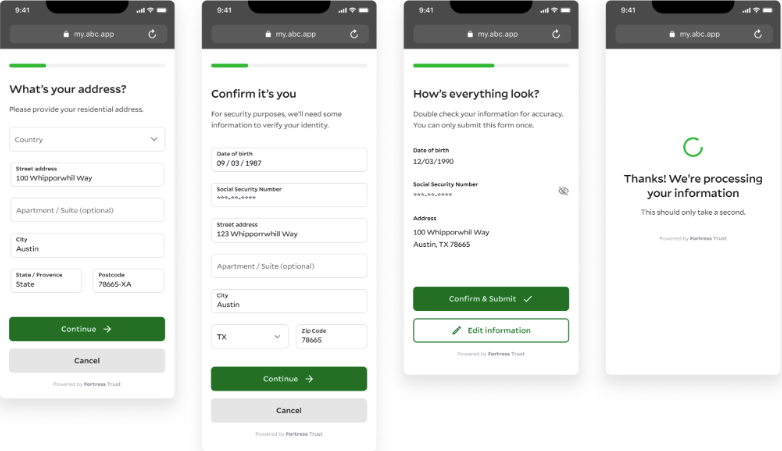
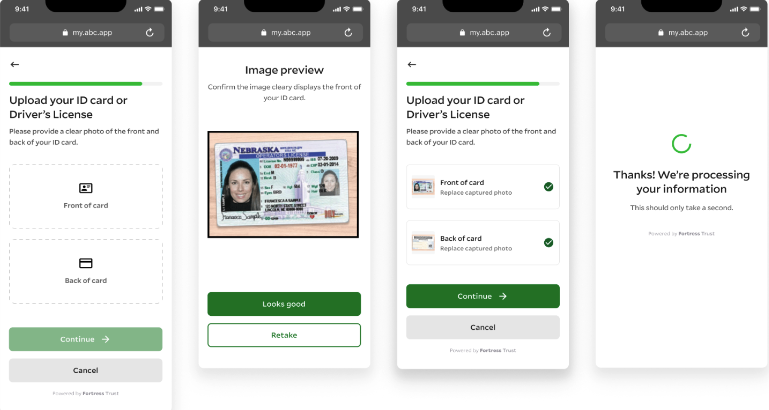
KYC Elements
Onboard fast without having to worry about PII/Document Verification


KYC Element Specific Parameters
const EJS = window.FortressElementsJS;
const ElementTrade = EJS.createElementClient({
elementName: EJS.ElementNames.TRADE,
onMessage: (message: ElementMessage) => {
if (message.type === EJS.ElementEvenTypes.ELEMENT_STARTED) {
// handle action element started
}
},
theme: ThemeConfig, // link on ThemeConfig section
uiLabels: {
statusScreenButton: 'Redirect to page';
},
requiredKYCLevel: 'L1' | 'L2', // not required (L1 - default)
contactUsUrl: "https://someurl.com" // not required
});Element_Updated Specific Messages
type ElementResult = {
status: initial | success| review | failed;
user?: {
kycLevel: 'L0' | 'L1' | 'L2';
}
};Complete React, TypeScript Code Sample
import React, { useEffect, useState, useMemo } from 'react';
import {ElementResult, WindowWithFortressElementsJS, ElementMessage } from './FortressElements'
const EJS = (window as WindowWithFortressElementsJS).FortressElementsJS;
function generateElementSessionJWT(identityId) {
return axios.get(
`/api/trust/v1/identity-elements/{identityId}/jwt?element="kyc"`,
);
}
function Main() {
const ElementKYC = useMemo(() => EJS.createElementClient({
elementName: EJS.ElementNames.KYC,
onMessage: (message) => {
if (message.type === EJS .ElementEvenTypes.ELEMENT_STARTED) {
// handle action element started
}
},
theme: ThemeConfig // link on ThemeConfig section
uiLabels: {
statusScreenButton: 'Redirect to page';
}
}), []);
const identityId = '9a443475-5159-4f51-bf21-002e6609091e';
const { data: { jwt } } = await generateElementSessionJWT(identityId);
useEffect(() => {
ElementKYC.done(({ status }) => {
if (status !== EJS.ElementResultStatus.Success) {
/// Show notification...
}
console.log(`Element result status: ${status}`);
});
return () => {
ElementKYC.destroy();
};
}, [ElementKYC]);
return (
<button
type="button"
onClick={() => ElementKYC.run(jwt)}
>
Open Element Instance
</button>
);
}
export default Main;Updated 3 months ago
